| 大きなボタンで押しやすく、高齢者の方にも使いやすい携帯電話 |
 |
高齢者や弱視の方が利用できるように、ダイヤルボタンと番号を大きくしています |
| メールなどの文字を拡大表示してくれる携帯情報端末 |
 |
高齢者や弱視の方が利用できるように、メールなどの文字を、自由に拡大表示する機能を備えています |
| 受信したメール内容を音声で読み上げてくれる携帯電話 |
 |
高齢者や視覚障害の方が利用できるように、受信したメール内容などを、「音声」で自動読み上げしてくれます |
| 電話がかかってくると、“光”で知らせるベル |
 |
聴覚障害の方が利用できるように、電話の着信ベルの代わりに、ライトがフラッシュして知らせてくれます |
| 電話の声を、骨からの振動で聞ける電話機 |
 |
聴覚の弱い方が利用できるよう、受話器の振動部を耳周辺や頭部にあて、骨からの振動で相手の声を明瞭に聞き取ることができます |
| 使う人にあわせて、簡単に音量を調節できる電話機 |
 |
耳が遠い方が利用できるように、最大18倍の受話音量を調整できる電話機です |
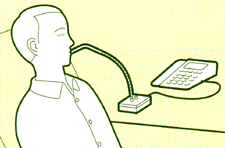
 手を使わないで、“息”でダイヤルできる電話機 手を使わないで、“息”でダイヤルできる電話機 |
 |
肢体不自由な方でも利用できるように、吐く息でダイヤルできる呼気スイッチを完備した電話機です |
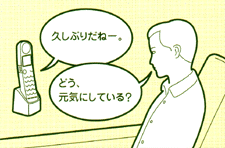
| 受話器を手にとらずに通話できる“電話機” |
 |
肢体不自由な方でも利用できるように、ハンズフリーで通話できる機能をもっています |
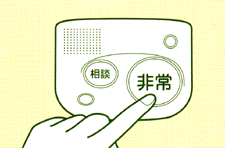
| 緊急時、登録した先へワンプッシュで知らせる通報装置 |
 |
一人暮らしの高齢者でも利用できるように、登録先へワンプッシュで通報できます |